-40%
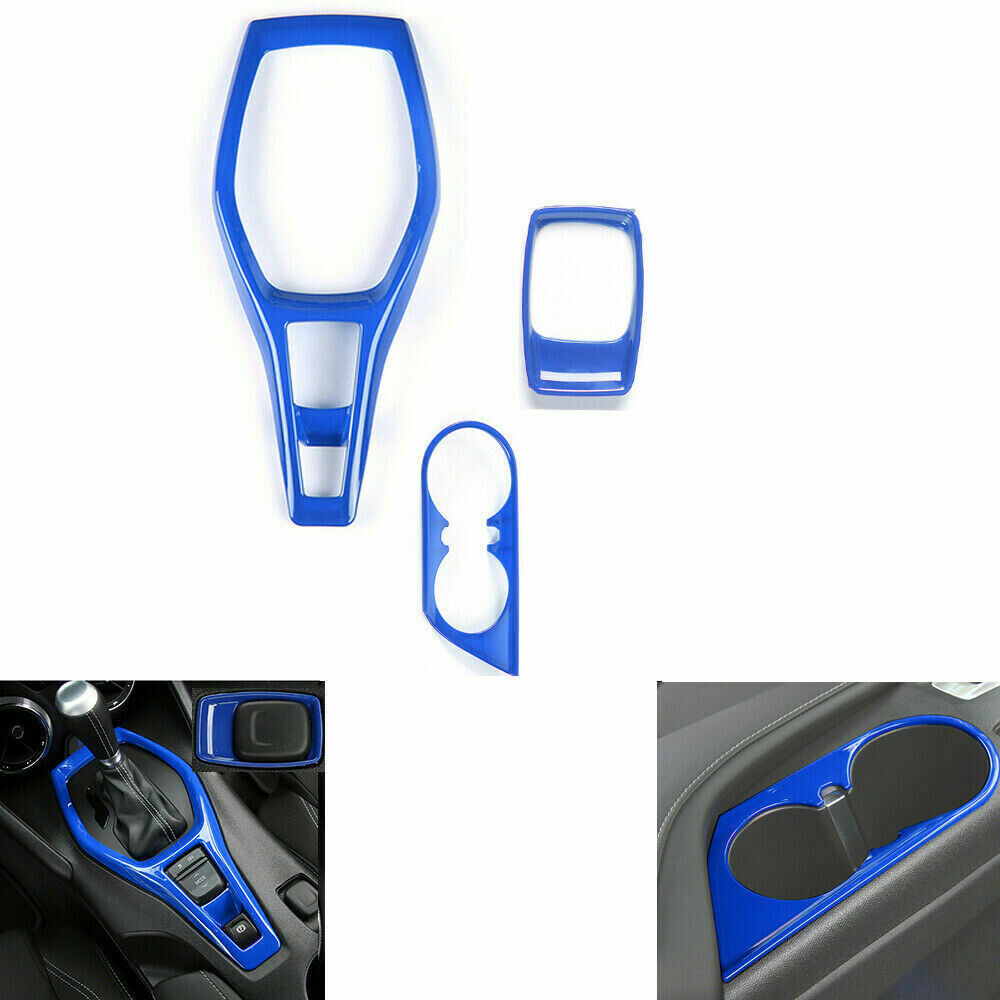
16x Blue Full set Interior Decoration Cover Trim Kits for Chevrolet Camaro 2017+
$ 94.46
- Description
- Size Guide
Description
Description: Fit for: For Chevrolet Camaro 2017+ Color: Blue Material: High-Quality ABS Package Include: 16pcs/set 100% Brand New with High Quality Provide a highly class and fashional style for your car Installation and introduction: DIY item --- Easy to install. Pls use alcohol or agent to clean the position of the installation (to make sure it without the grease.Wax or dust etc.) Pls ensure the position of installation can be completely fit the case before install, (Note: if there any questions or misfit, please contact us) Rive the strong double-sided adhesive of the back, if meet the case of a relatively low temperature, please heating it via the hair dryer or lighter. According to the comparison stick up it and press about 1-2 minutes (Note:do not wash your car in 24 hours.body { font-family:Arial, Helvetica, sans-serif; padding: 0px; margin:0 auto; } img { max-width:100%;} .org-clear { clear: both; } .org-wra { margin:0; padding:0; } #org-header { width:1200px; margin:0 auto; } .table_logo{float:left; margin:0 auto; padding:30px 0 20px 20px;} .title{ text-align:center;font-size:33px; font-weight:bold; color:#FFFFFF; padding:18px 0; background-color:#66CC99;} input.nav-trigger{display:none;} .menu-container { float:right; margin-right:15px; margin-top:60px;} .menu-container ul { list-style:none; margin:0; padding:0;} .menu-container ul li { list-style:none;float:left; margin-left:10px;font-size:15px; font-weight:bold;} .menu-container ul li:nth-of-type(1) a{ background-color:#66CC99;border-radius:4px;-moz-border-radius:4px; -moz-border-radius:4px; color:#FFFFFF;} .menu-container ul li a {display: block; line-height:35px; padding:0 15px; color:#555555; text-decoration:none;} .menu-container ul li a:hover { background-color:#66CC99;border-radius:4px;-moz-border-radius:4px; -moz-border-radius:4px; color:#FFFFFF; } .org_zhuti{ margin:0 auto; padding:0; width:1200px; background-color:#FFFFFF; margin-top:15px;} .org-left{ float:left; width:250px; } .org-right{ float:left; width:935px; padding-left:15px;} #org-cathead { text-align:left; background-color:#66CC99;height:40px; line-height:40px; color:#ffffff; text-indent:15px; font-size:17px; border-radius:4px 4px 0 0;-moz-border-radius:4px 4px 0 0; -moz-border-radius:4px 4px 0 0; } .lcat { border-left:1px #dddddd solid; border-right:1px #dddddd solid; border-bottom:1px #dddddd solid; border-radius:0 0 4px 4px ;-moz-border-radius:0 0 4px 4px ; -moz-border-radius:0 0 4px 4px ;} .lcat ul { margin:0; padding:0; list-style:none;} .lcat ul.lev1 { text-align:left; margin:0 auto; } .lcat ul.lev1 li { margin: 0; padding:0; list-style:none; border-bottom:1px #dddddd solid; text-transform:capitalize;} .lcat ul.lev1 li:last-child { border-bottom:none; } .lcat ul.lev1 li a { background:url(https://image.pushauction.com/0/0/7c4ae513-6126-4a29-ae45-b10e5ab4dd93/9ff4288e-5d51-4531-9007-8cb258ae1b58.png) 13px 14px no-repeat; color: #555555; font-size: 13px; text-decoration: none; display: block; line-height:36px; text-indent:25px; font-weight:normal; } .lcat ul.lev1 li a:hover { background-color:#f5f5f5; } .leftwhy{ margin:0; padding:0; } #content2 img, #content3 img, #content4 img, #content5 img, #content6 img{ max-width:900px; height:auto;} .rightdes table, #content1 table, #content2 table, #content3 table, #content4 table, #content5 table { max-width:100%;border-collapse:collapse; font-size:13px; color:#333333; padding:8px;} .rightdes table td, #content1 table td, #content2 table td, #content3 table td, #content4 table td, #content5 table td { font-size:13px; color:#333333; padding:8px;} .rightdes ul, .rightdes ol, #content1 ul, #content2 ul, #content3 ul, #content4 ul, #content5 ul, #content1 ol, #content2 ol, #content3 ol, #content4 ol, #content5 ol { margin:0; padding:0; padding-left:18px; } .pic{ float:left; width:485px;} .pic img{ max-width:485px; height:auto;} .bk{ float:right; width:400px; margin-left:15px; height:490px; overflow-y:auto;} .description{background:url(https://image.pushauction.com/0/0/7c4ae513-6126-4a29-ae45-b10e5ab4dd93/0b65aced-f46e-472c-bbcd-68549740e9b0.png) 1px 6px no-repeat;font-size:14px; color:#555555; font-weight:bold; text-align:left; text-indent:21px; } .feature{background:url(https://image.pushauction.com/0/0/7c4ae513-6126-4a29-ae45-b10e5ab4dd93/38ad780a-7d18-43f4-a6f0-cb3046f95075.png) 0 2px no-repeat;font-size:14px; color:#555555; font-weight:bold; text-align:left; text-indent:21px; margin-top:10px;} .specification{background:url(https://image.pushauction.com/0/0/7c4ae513-6126-4a29-ae45-b10e5ab4dd93/a379eac0-e6c7-4734-8051-4cb48128636f.png) 1px 5px no-repeat;font-size:14px; color:#555555; font-weight:bold; text-align:left; text-indent:21px; margin-top:10px;} .package{background:url(https://image.pushauction.com/0/0/7c4ae513-6126-4a29-ae45-b10e5ab4dd93/26ae8051-654a-4e2a-b280-d9481f9acb2b.png) 1px 3px no-repeat;font-size:14px; color:#555555; font-weight:bold; text-align:left; text-indent:21px; margin-top:10px;} .rightdes{ font-size:13px; line-height:170%; color:#555555; text-align:left; } .rightdes table tr { background-color:#eeeeee;} .rightdes table tr:nth-child(2n) { background-color:#FFFFFF;} .rightdes img{ max-width:380px; height:auto;} .detail{ border:1px #dddddd solid;border-radius:4px ;-moz-border-radius:4px ; -moz-border-radius:4px ; padding:15px;} .detailpic img{ max-width:900px; height:auto;} .display{ border:1px #dddddd solid;border-radius:4px ;-moz-border-radius:4px ; -moz-border-radius:4px ; padding:15px;} .display h3{ padding:0; margin:0; text-align:center; font-size:30px;color:#66CC99; text-transform:capitalize;} .listing-tab { margin: 0; padding: 0; } .listing-tab main { padding: 0; margin: 0 auto; } .listing-tab section { border:1px #dddddd solid; float: left; margin:0; margin-top:-1px; padding:10px 15px; display: none; font-size: 13px; line-height:170%; font-weight: normal; text-align:left; color: #555555; background-color:#ffffff;width:903px; border-radius:0 4px 4px 4px ;-moz-border-radius:0 4px 4px 4px; -moz-border-radius:0 4px 4px 4px; } .listing-tab input { display: none; } .listing-tab label { padding:0 33px;margin-right:1%; line-height:39px; float: left; display: inline-block; color: #ffffff; border-bottom: hidden; background: #66CC99; font-size: 17px; font-weight: normal; text-align: center; position: relative; z-index: 111; border-radius:4px 4px 0 0;-moz-border-radius:4px 4px 0 0; -moz-border-radius:4px 4px 0 0; border-left:1px #66CC99 solid; border-top:1px #66CC99 solid; border-right:1px #66CC99 solid; } .listing-tab label:hover { background-color:#FFFFFF; color: #66CC99; cursor: pointer; border-bottom: hidden; } .listing-tab input:checked + label { background-color:#FFFFFF; color: #66CC99; font-weight:bold; border-bottom: hidden;border-left:1px #dddddd solid; border-top:1px #dddddd solid; border-right:1px #dddddd solid; } .listing-tab #tab1:checked ~ #content1, .listing-tab #tab2:checked ~ #content2, .listing-tab #tab3:checked ~ #content3, .listing-tab #tab4:checked ~ #content4 , .listing-tab #tab5:checked ~ #content5, .listing-tab #tab6:checked ~ #content6 {display: block;} .listing-tab .margin-none { margin: 0;} .template_terms_contentin_t1, .template_terms_contentin_t2, .template_terms_contentin_t3, .template_terms_contentin_t4, .template_terms_contentin_t5, .template_terms_contentin_t6{ display:none;} @media screen and (max-width: 936px){ .org-wra{ padding:0; } #org-header{ width:100%; margin:0 auto;padding:0; } .table_logo{ float:none; margin:0; padding:0; text-align:center; padding:35px 0 30px 0;} .table_logo img, .whyus img { max-width:100%; height:auto;} .whyus, .org-left{ display:none;} input.nav-trigger{display:block;} .nav-trigger {position: absolute;clip: rect(0, 0, 0, 0);} .nav-trigger + label{display: block; background: url("https://image.pushauction.com/0/0/7c4ae513-6126-4a29-ae45-b10e5ab4dd93/0b9baf40-7a04-45a0-ba26-780c0ae0333b.png") no-repeat 0px -1px; cursor: pointer; float:right; height: 36px; width: 34px; position:absolute; top:5px;right:10px; margin: 0; z-index: 5} .nav-trigger:checked + label { background-position: 0px -47px;} .nav-trigger:checked ~ .menu-container {filter: alpha(opacity=50); opacity: 1; display: inline-block !important; } .menu-container{display: none !important; z-index:19; position:relative; top:0; left:0; text-align:left; margin:0; width:100%;} .menu-container ul{ padding:0; margin:0; list-style:none;} .menu-container ul li{width: 100%; padding:0; margin:0; background-color:#eeeeee;} .menu-container ul li a{ padding:0; padding-left:15px; line-height:40px;} .menu-container ul li a:hover { background-color:#66CC99;border-radius:0;-moz-border-radius:0; -moz-border-radius:0; } .menu-container ul li:nth-of-type(1) a{ border-radius:0;-moz-border-radius:0; -moz-border-radius:0; } .title{ font-size:21px; padding:10px 0; } .org_zhuti { margin:0; padding:0; width:100%;border-radius:0 ;} .org-right{ float:none; width:100%; margin:0 auto; padding:0; } .bk{border:none; padding:0;} .pic{ float:none; width:100%;} .bk{ float:none; width:100%; margin:0; height:auto; overflow:hidden;} .detail{ border:none;border-radius:0;-moz-border-radius:0; -moz-border-radius:0; padding:0;}